完成效果:

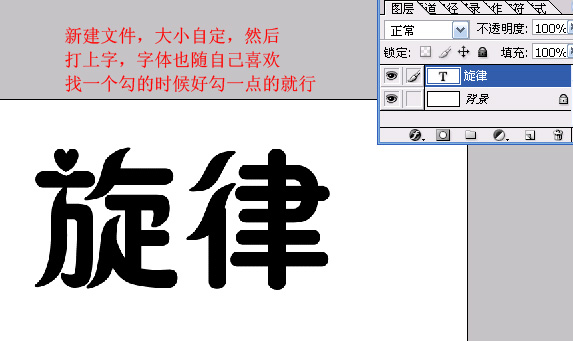
新建文字,大小自定,然后打上字,字体也随自己喜欢找一个勾的时候好勾一点的就行

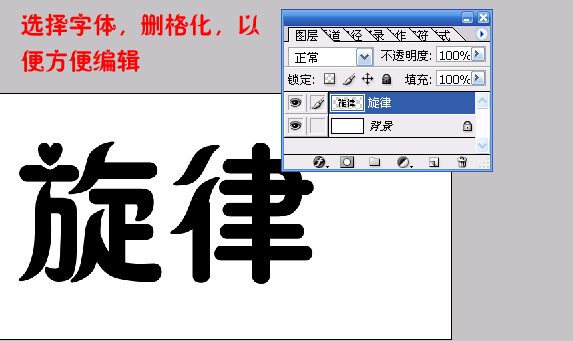
选择字体,栅格化,以便方便编辑

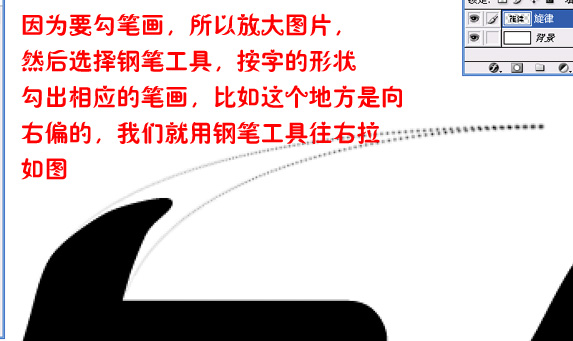
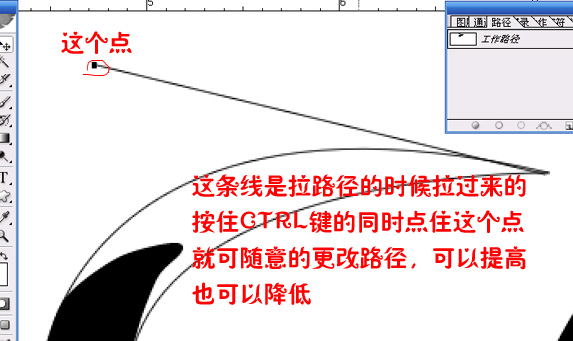
因为要勾笔画,所以放大图片,然后选择钢笔工具,按字的形状勾出相应的笔画,比如这个地方是向右偏的,我们就用钢笔工具往右拉,如图

这条线是拉路径的时候拉过来的,按住Ctrl键的同时点住这个点就可随意的更改路径,可以提高也可以降低。

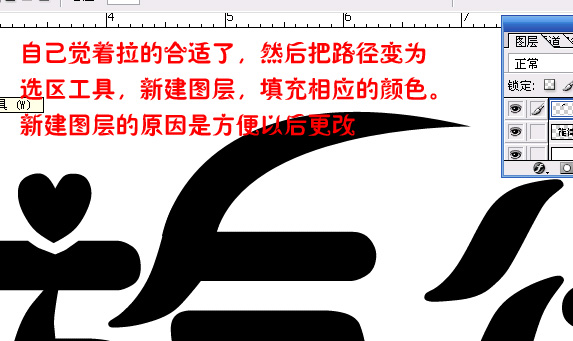
自己觉着拉的合适了,然后把路径变为选区工具,新建图层,填充相应的颜色。新建图层的原因是方便以后更改。

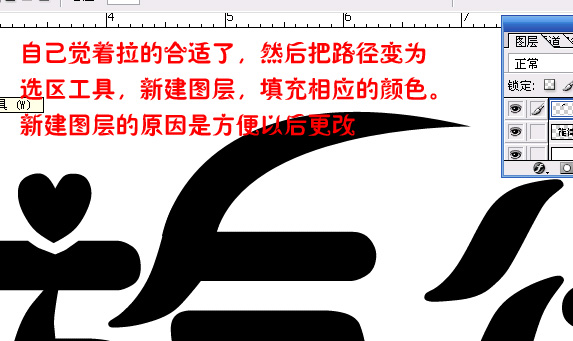
自己觉着拉的合适了,然后把路径变为选区工具,新建图层,填充相应的颜色。新建图层的原因是方便以后更改。

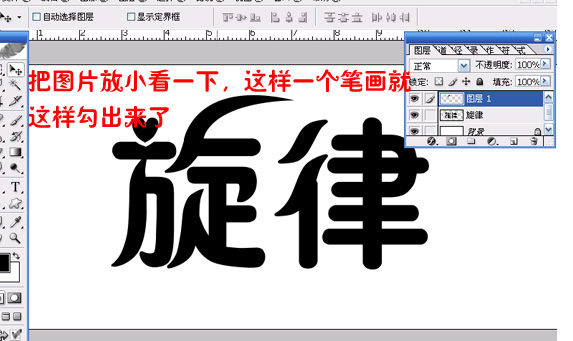
把图片放小看一下,这样一个笔画就这样勾出来了

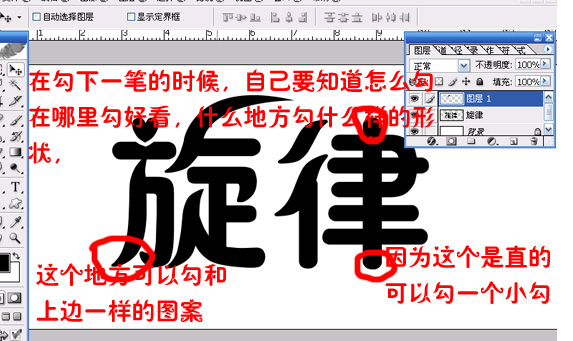
在勾下一笔的时候,自己要知道怎么勾,在哪里勾好看,什么地方勾什么样的形状。

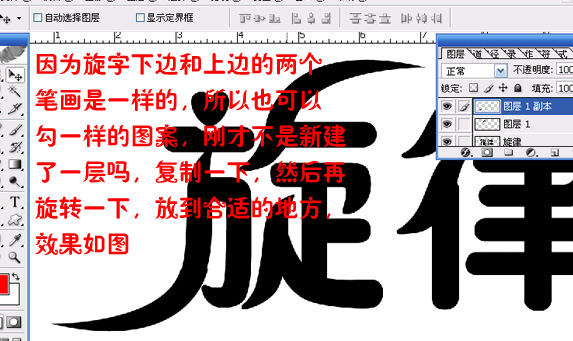
因为旋字下边和上边的两个笔画是一样的,所以也可以勾一样的图案,刚才不是新建了一层吗,复制一下,然后再旋转一下,放到合适的地方,效果如图

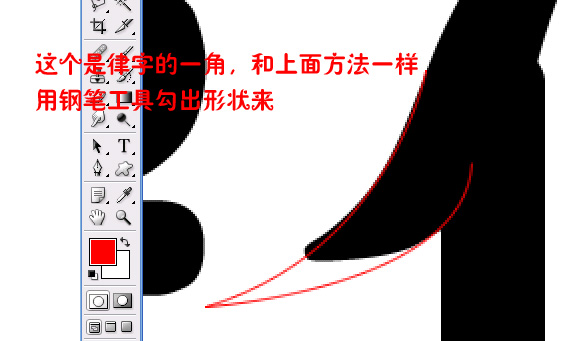
这个是律字的一角,和上面方法一样,用钢笔工具勾出形状来

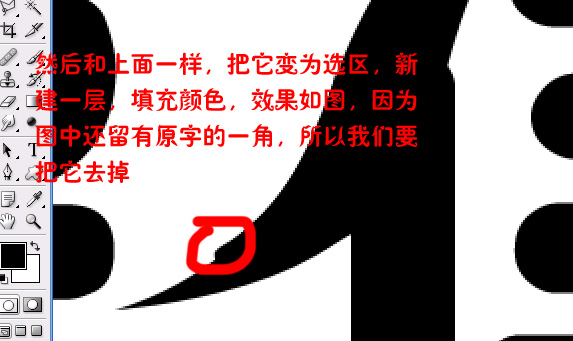
然后和上面一样,把它变为选区,新建一层,填充颜色,效果如图,因为图中还留有原字的一角,所以我们要把它去掉。

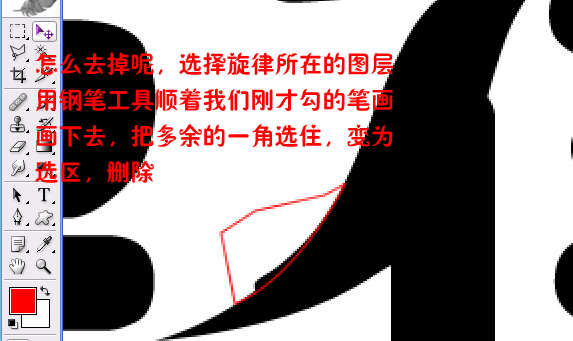
怎么去掉呢,选择旋律所在的图层,用钢笔工具顺着我们刚才勾的笔画画下去,把多余的一角选住,变为选区,删除。

效果如图