想要设计一款立体文字,该怎么设计呢?下面我们就来看看PS设计三维透视立体字的技巧,详细请看下文介绍新建一个画布,填充黑色作为背景选择一个粗体文字,在画布中输入文
想要设计一款立体文字,该怎么设计呢?下面我们就来看看PS设计三维透视立体字的技巧,详细请看下文介绍

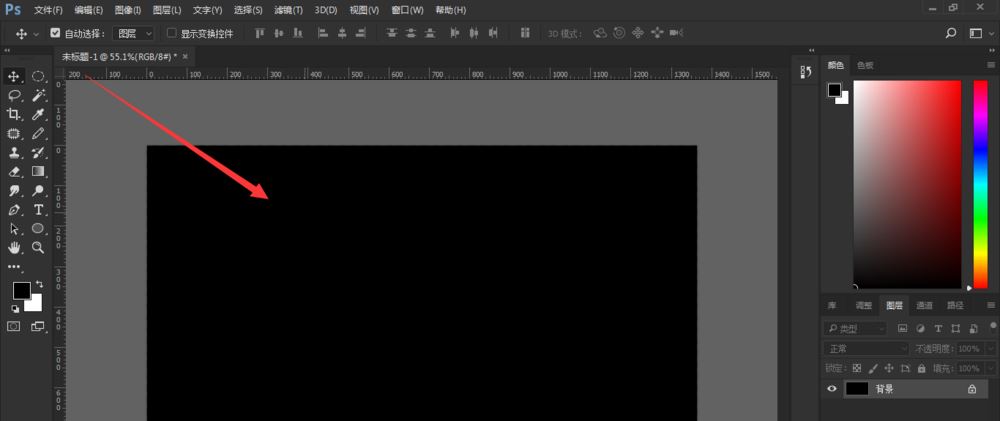
新建一个画布,填充黑色作为背景

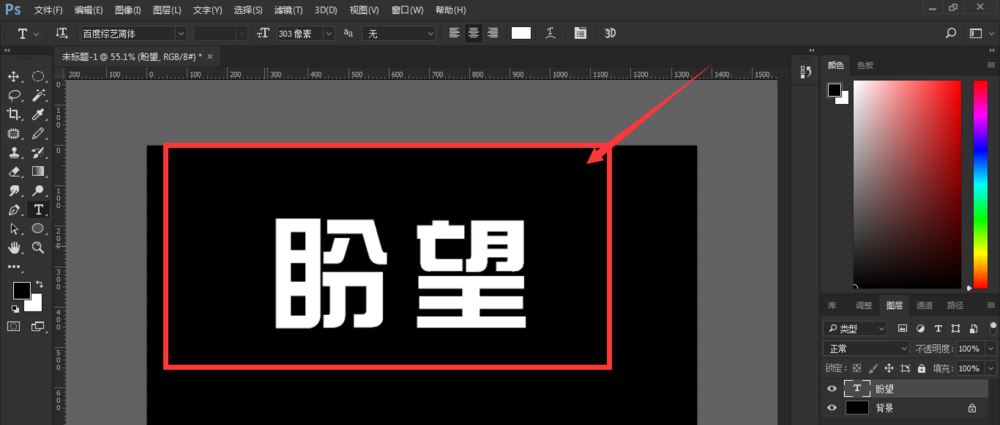
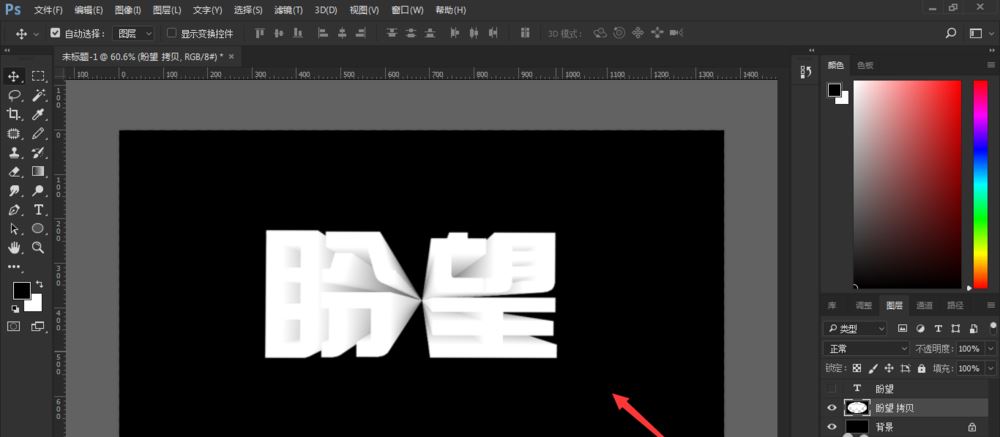
选择一个粗体文字,在画布中输入文字,颜色为白色

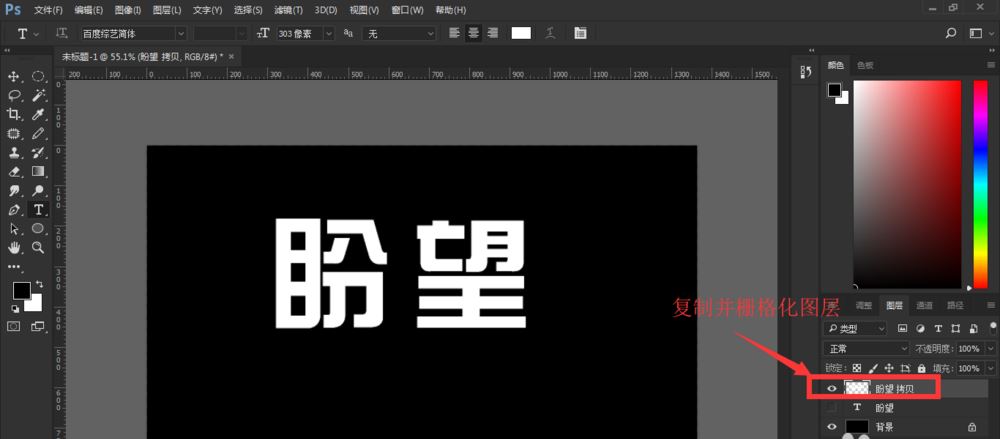
然后ctrl+J复制图层,并将复制的图层右键栅格化图层

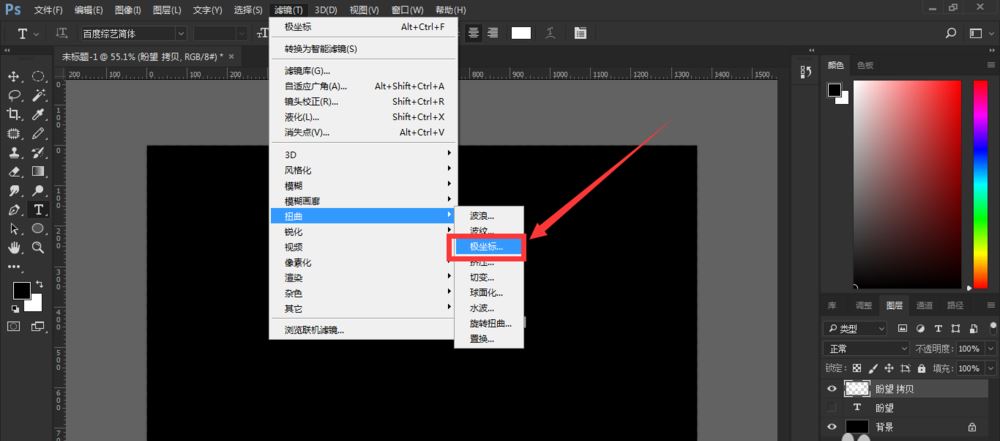
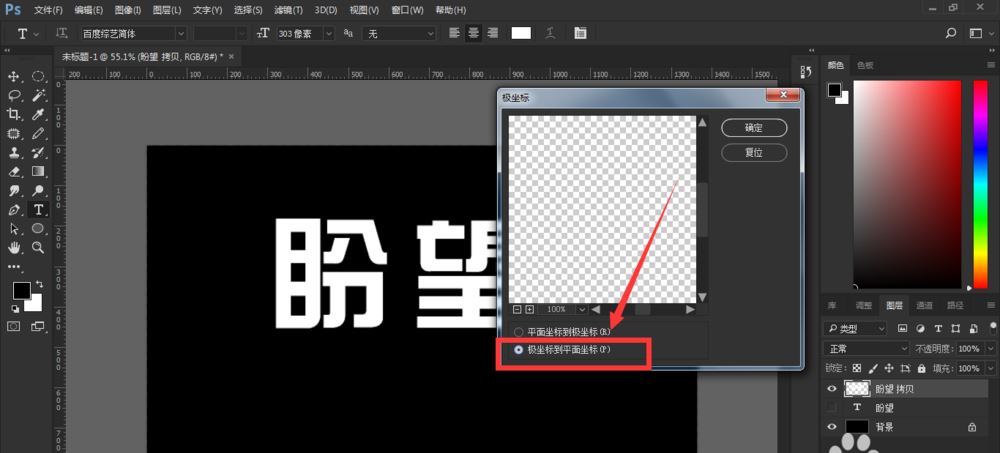
然后打开滤镜下的极坐标,选择下面的极坐标到平面坐标选项,点击确定


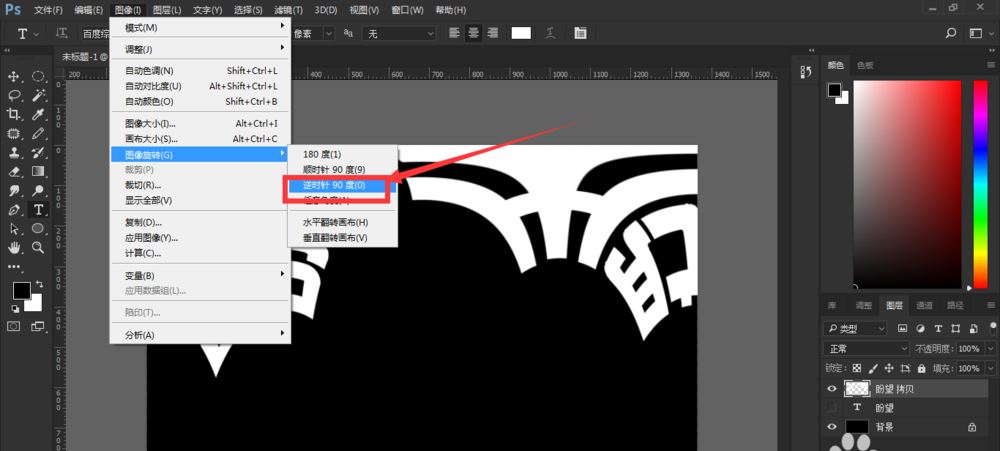
然后在打开图像的旋转属性,选择逆时针90度旋转

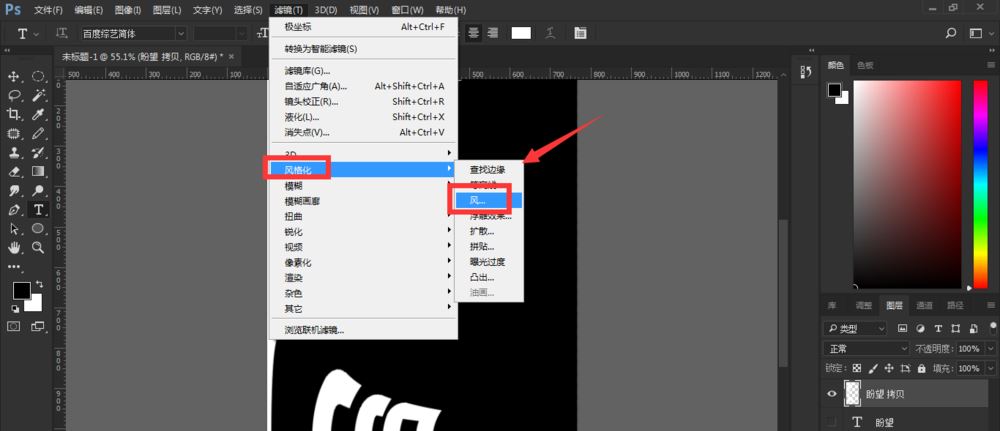
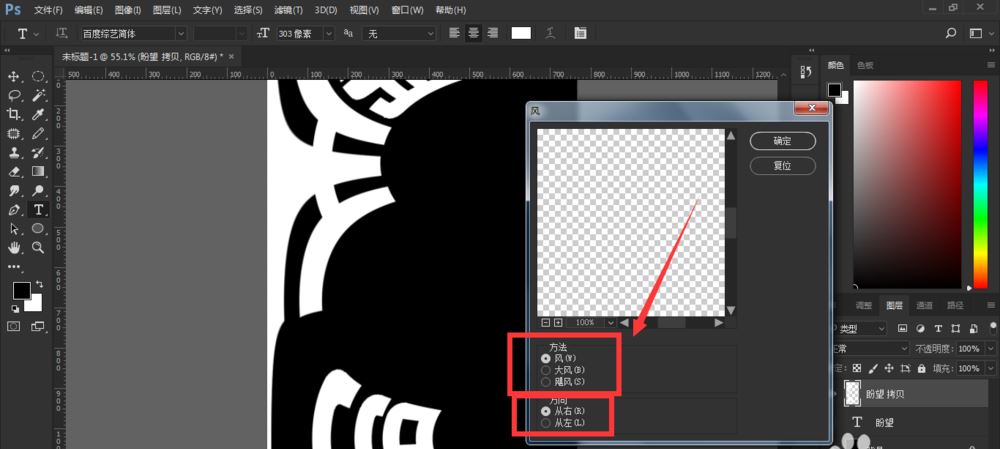
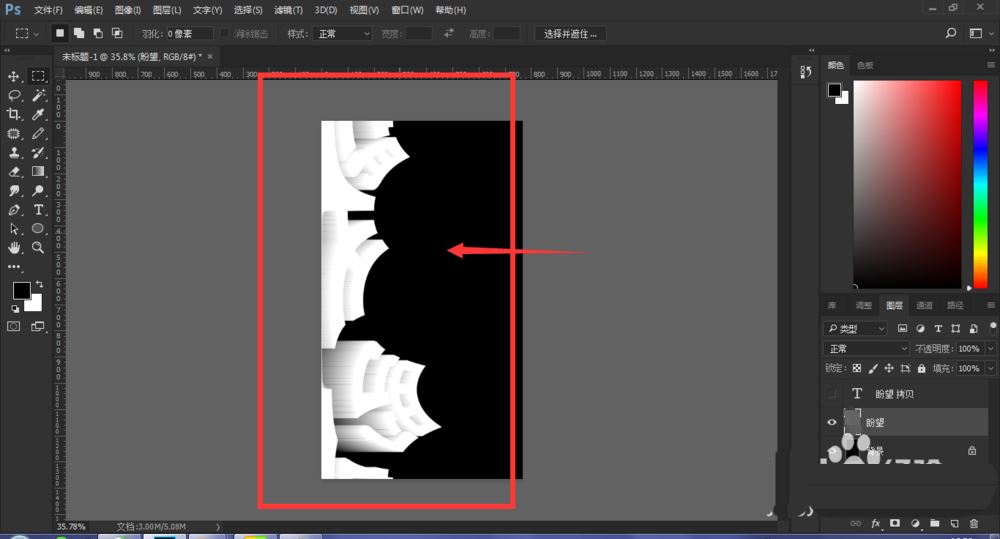
打开滤镜菜单下的风属性,设置为风-方向从右侧;添加多次风效果



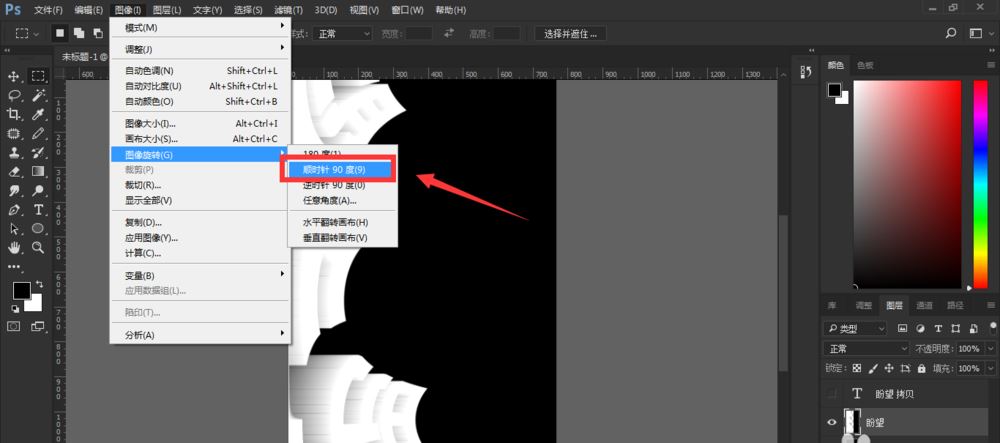
设置完风效果后,在打开图像旋转菜单下选择顺时针90度

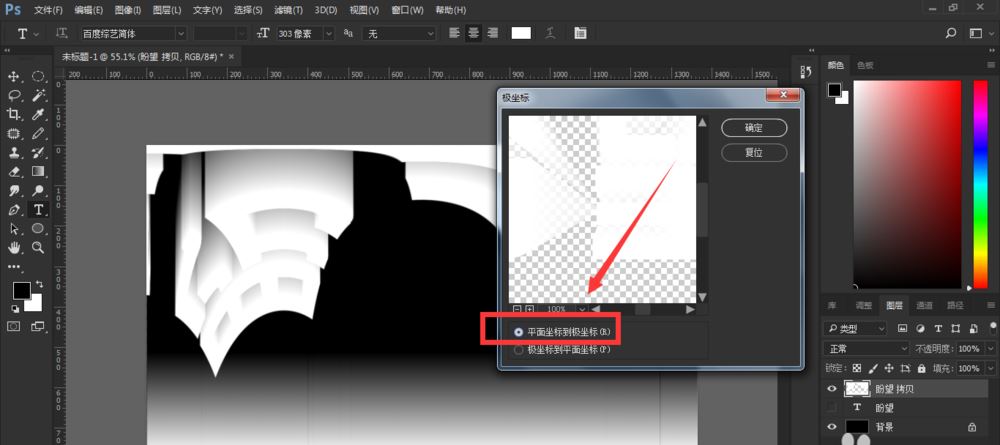
然后再找到打开极坐标设置,选择平面坐标到极坐标设置,点击确定

随后设置完成后,就出现了一个立体字效果

以上就是PS制作立体字效果教程,希望大家喜欢。
声明:本站所有文章均来自网页收集。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。