photoshop中想要设计一款水效果的字体,该怎么设计呢?下面我们就来就来看看ps做水效果艺术字的技巧,详细请看下文介绍
PS设计制作水效果艺术字,效果如图。

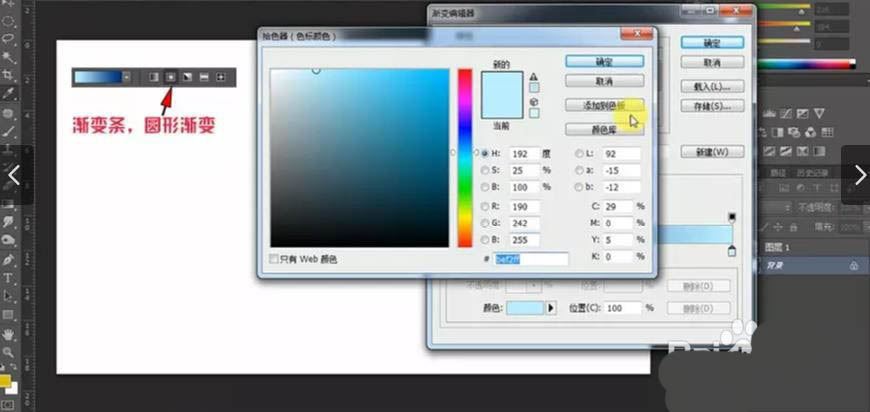
打开【PS】新建【1280×720像素】画布,将【素材风景图】拖入至画布并【隐藏】。在【背景】中选择【渐变工具】,由【#bef2ff浅蓝】到【#00327d深蓝】,渐变方式为【圆形渐变】。

【字符工具T】输入数字【6】,字体为【方正琥珀简体】,【Ctrl+T自由变换】调整数字与画布之间的比例大小并居中。【Ctrl+delete】为数字
【填充背景色为白色】。

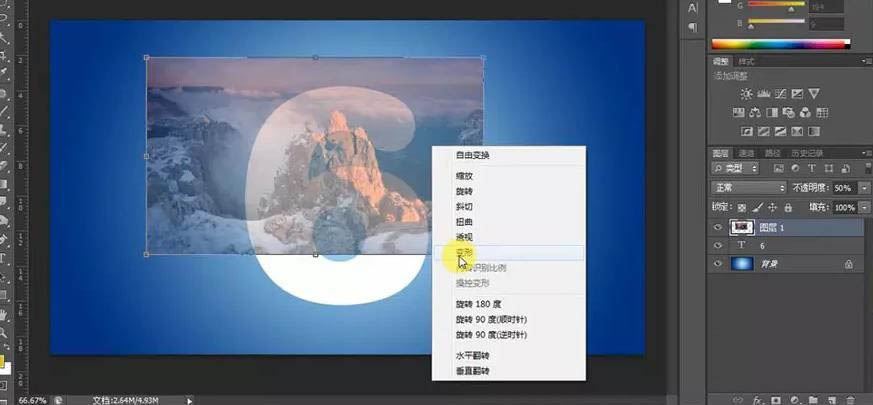
选择【风景素材】-【Ctrl+T变换大小】-【不透明度50%】-【鼠标右击】-【变形】根据数字轨迹调整风景画形状。

根据“数字6”的形状变形风景图符合数字的轨迹。

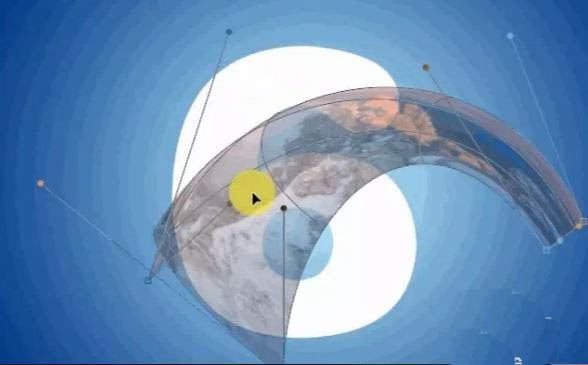
将变形好的图按【Alt】移动并复制,将【Ctrl+T变换】符合数字走向。【鼠标右击】-【变形】再稍微调整使其画加贴合“数字6”。

再按【Alt】移动并复制第一次变形的图,将【俩个图层副本】的【不透明度改为100%】,原图层【不透明度为64%】。

【Ctrl+单击缩略图】调出“数字6”的选区,选择【素材图层】-【Ctrl+shift+I反选】-【delete删除】。其他俩个【素材图层】重复上述做法,
得到素材风景图嵌入“数字6”中的样子。

【橡皮工具E】用软度的橡皮擦掉多余的部分即可,【Ctrl+E】合并风景素材图层。

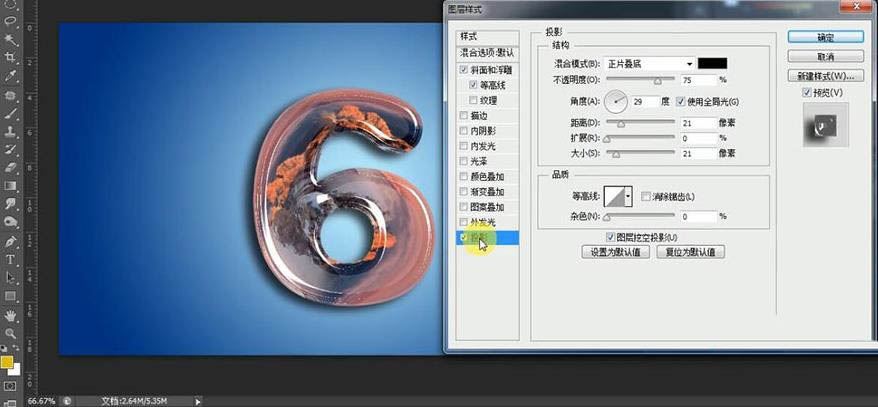
对【合并的风景素材图层】添加【图层样式】-【斜面与浮雕】-【样式:内斜面】-【平滑】-【深度500%】-【大小29】-【软化10】-【角度29】-
【高度45】-【光泽等高线:内凹深】-【不透明度100%】-【阴影不透明度0%】。

【等高线】-【等高线:滚动斜坡-递减】-【范围32%】,加个【投影】。

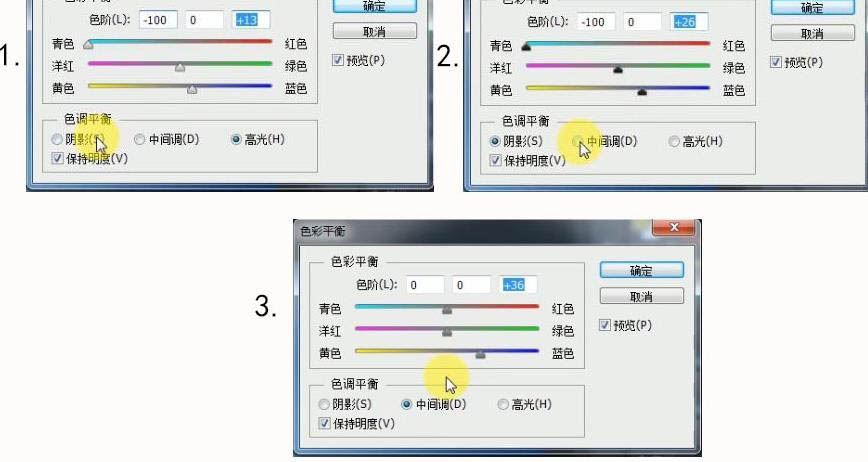
菜单选择【图像】-【调整】-【色彩平衡】。【高光】-【色阶-100,0,0】红色去掉-【黄色到蓝色调为+13】,【阴影】-【增加蓝色+15】-
【减去红色-100】,【中间调】-【增加蓝色+36】。色彩平衡要反复调试,使其看起来晶莹剔透。

完成,最终效果如图。

以上就是ps做水效果艺术字的技巧,希望大家喜欢。