本教程用PS制作简单的GIF动画。在制作动画之前,需要对素材图进行简单的构思,要如何设置动画。有了这些操作就比较简单了。用几个图层制作几张连续动感的图片,然后再用IR连接播放就可以了。
最终效果

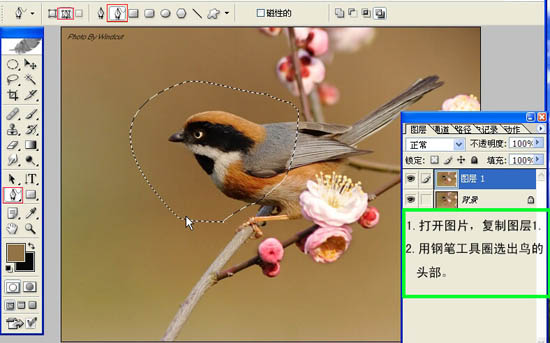
1、打开素材图片,把背景图层复制一层。
2、用钢笔工具圈选出鸟的头部。


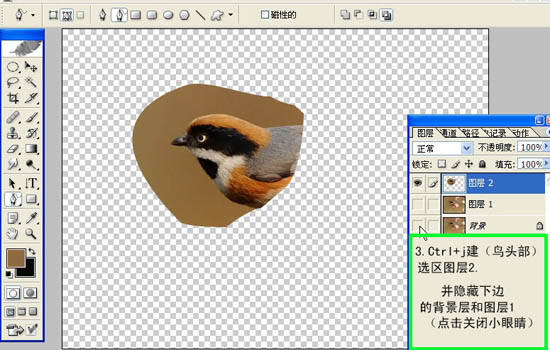
3、按Ctrl+j建(鸟头部)选区图层2。并隐藏下边的背景层和图层1(点击关闭小眼睛)。

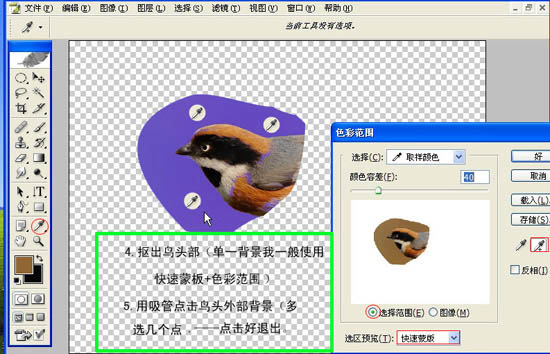
4、抠出鸟的头部(单一背景我一般使用快速蒙版+色彩范围)。
5、用吸管点击鸟头外背景(多选几个点),点击好退出。

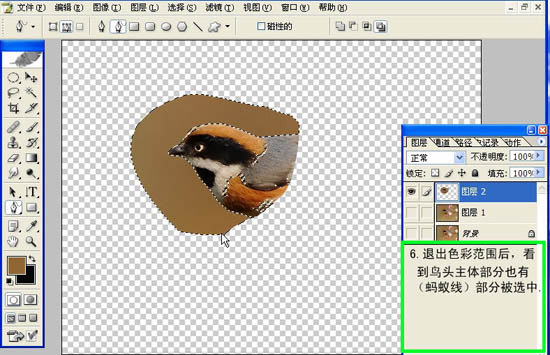
6、退出色彩范围后,看到鸟头主体部分也有蚂蚁线,部分被选中。

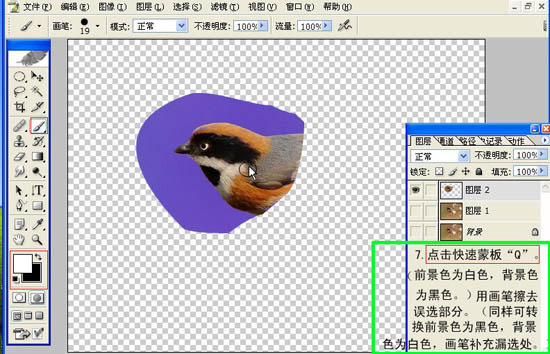
7、点击快速蒙板"Q",前景色为白色,背景色为黑色。用画笔擦去误选部分。同样可转换前景色为黑色,背景白色,画笔补充漏选处。

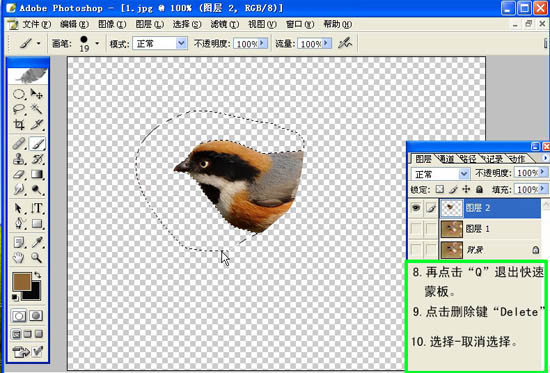
8、再点击“Q”退出快速蒙版。
9、点击删除键“Delete”删除多余部分。
10、按Ctrl + D 取消选区。

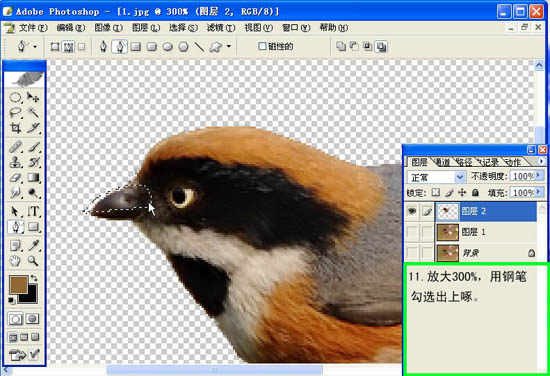
11、适当把小鸟头部放大,用钢笔勾选出上啄。

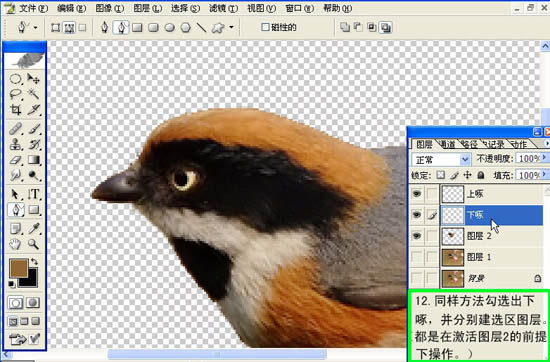
12、用同样的方法勾选出下啄,并分别建选区图层。都是在激活图层2的前提下操作。

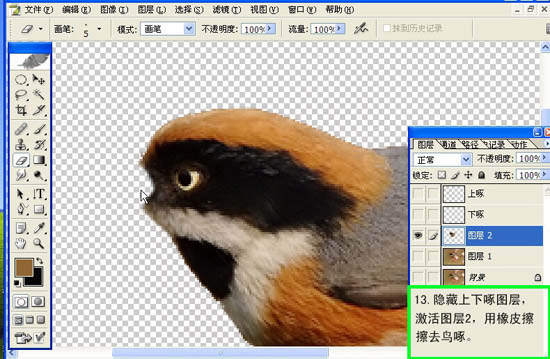
13、影藏上下啄图层,激活图层2,用橡皮擦擦去鸟啄。

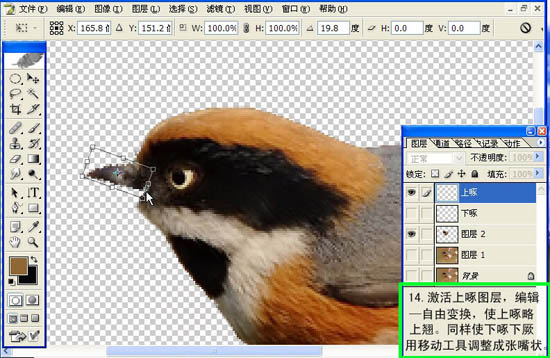
14、激活上啄图层,选择菜单:编辑 > 自由变化,使上啄略上翘,同样使下啄下移,用移动工具调整成张嘴状。

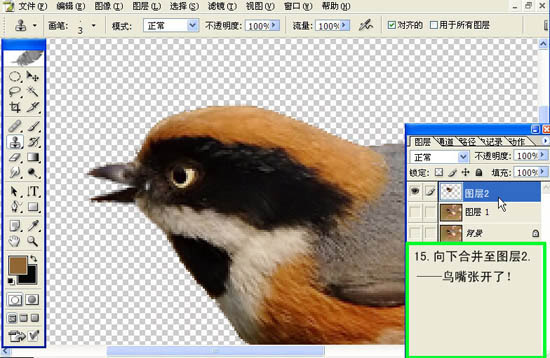
15、向下合并至图层2,鸟嘴张开了。

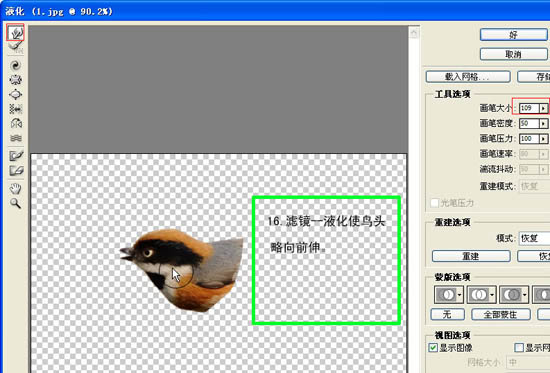
16、选择菜单:滤镜 > 液化,使鸟头略向前伸。

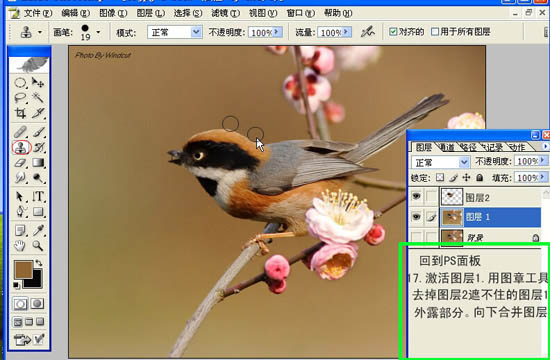
17、回到图层面板,激活图层1,用图章工具去掉图层2遮不住的图层1外露部分,向下合并图层。

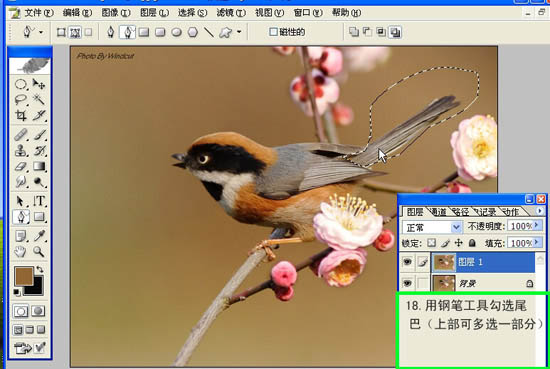
18、用钢笔工具勾选尾巴。

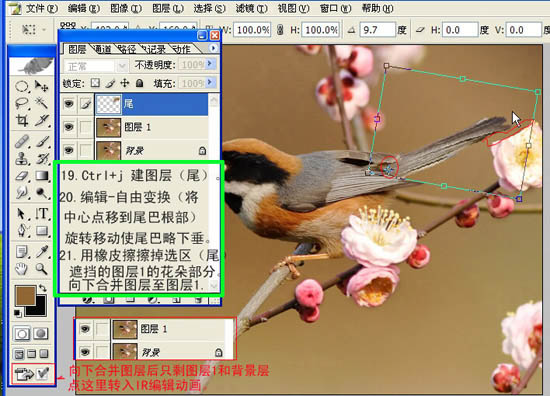
19、按Ctrl + J 创建图层。
20、选择菜单:编辑 > 自由变化,将中心点移到尾巴根部,旋转移动使尾巴略下垂。
21、用橡皮擦擦掉选区。

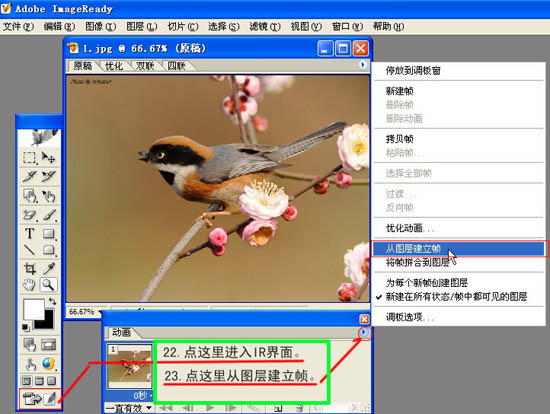
22、点工具面板下面的IR按钮进入IR界面。
23、点下图的箭头位置从图层建立帧,不同的帧对应不同的图片。

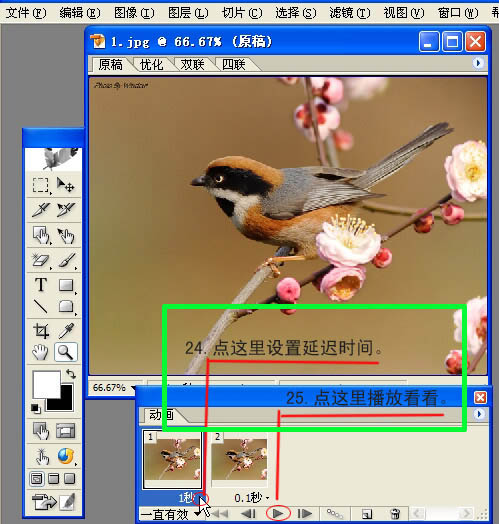
24、设置延迟时间。
25、设置好后可以试播一下动画效果。

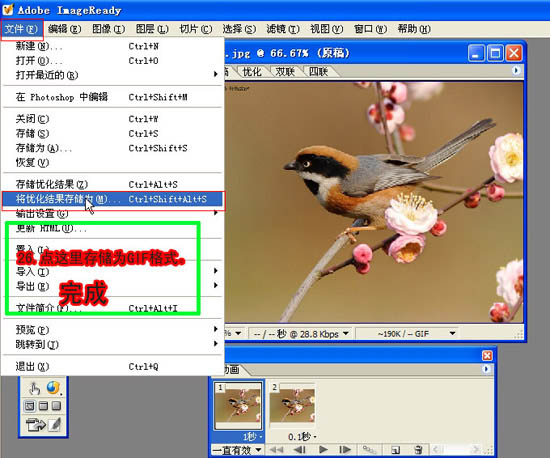
26、选择菜单:文件 > 将优化结果存储为,保存为GIF即可。

最终效果。